Google AMP : Est-ce que ça vaut le coup ? Cela rendra-t-il mon site Web plus rapide ?
Le projet Accelerated Mobile Pages (AMP) modifie le secteur de la recherche mobile tel que nous le connaissons. Ou n'est-ce pas? Plus tôt cette année, nous avons mentionné Google AMP comme l'une des principales tendances SEO pour 2017 en matière d'optimisation mobile.
Dans cet article, je vais vous expliquer en quoi consiste le projet, comment il fonctionne et comment le mettre en œuvre afin que votre site Web AMP soit correctement reconnu par la recherche Google.
Qu'est-ce que l'AMP ?
L'AMP est un framework open source permettant un chargement rapide du site Web et une distribution de contenu. Il s'agit essentiellement d'une version plus rapide de HTML appelée AMP HTML. Si vous souhaitez conserver la version non-AMP de votre site, la version AMP aura "/amp" dans l'URL.
Bien qu'il s'agisse d'un projet Google, ce n'est pas un facteur de classement. Pas encore! La mise en œuvre n'améliorera pas directement vos positions. Mais je recommande de le faire pour certains types de sites Web. Principalement pour améliorer l'expérience utilisateur, ce qui conduit à une meilleure optimisation mobile. Et c'est un facteur de classement.
Chaque page AMP a un logo AMP dans les résultats de recherche pour indiquer une expérience mobile plus rapide et meilleure.
Les gens veulent trouver facilement ce qu'ils recherchent et s'attendent à être servis rapidement. C'est pourquoi la vitesse des pages est extrêmement importante, en particulier sur les appareils mobiles.
Si une page mobile met plus de 3 secondes à se charger, 53 % de toutes les visites sont abandonnées. Il ne fait aucun doute que Google travaille à l'amélioration du SERP mobile.
Comment ça marche ?
La mise en œuvre de l'AMP nécessite 3 composants principaux :1. AMPHTML
Le HTML AMP est un HTML habituel avec des propriétés AMP personnalisées. Par exemple, <amp-img> remplace la balise <img> . Vous trouverez la liste complète des composants et des balises sur AMP.
Voici un exemple de code :
<!doctypehtml> <html ⚡> <tête> <meta charset="utf-8"> <link rel="canonical" href="hello-world.html"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both ;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both ; -ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from {visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden }to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible} }</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> <script async data-src="https://cdn.ampproject.org/v0.js"></script> </head>
2. AMP JS
Il est responsable de la livraison rapide des sites AMP grâce au chargement rapide des ressources et à l'ajout des balises personnalisées. Le plus grand avantage est la création de sources externes asynchrones. Cela signifie que rien sur le site ne peut bloquer quoi que ce soit d'autre.
La bibliothèque AMP JS est disponible sur GitHub.
3. Cache AMP
Le cache AMP est placé sur Google. Il s'agit d'un réseau de diffusion de contenu basé sur un proxy qui permet un rendu rapide du site Web.
Une fois que vous visitez une page AMP, Google met en cache son contenu. De cette façon, toutes les autres personnes qui visitent la même page seront chargées à partir du Google AMP Cache.
En plus de cela, il comprend un système de validation pour vérifier si la page fonctionne correctement et répond à toutes les exigences AMP.
Si vous exploitez un site WordPress, vous pouvez utiliser les plugins AMP. Ils feront essentiellement le travail. Selon les fonctionnalités du plugin, vous devrez personnaliser l'apparence de la version AMP.
Test et validation AMP
Vous pouvez tester la validité AMP ici : https://search.google.com/test/amp
Le rapport est détaillé afin que vous sachiez immédiatement si les balises AMP, CSS ou AMP HTML ne sont pas correctement implémentées.
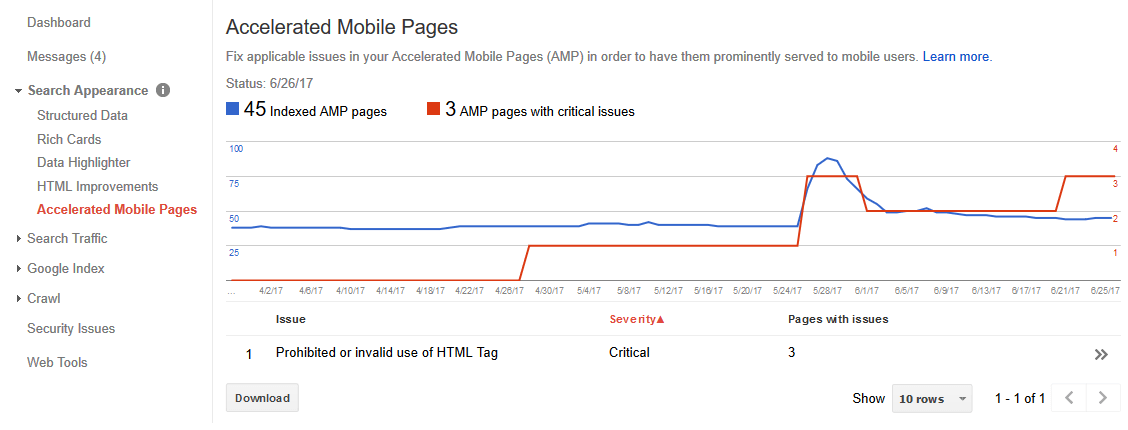
La vérification du nombre réel de sites Web indexés AMP, d'erreurs et de conseils pour les corriger est disponible dans Google Search Console (Webmaster Tools).
Résumer
Le projet Google AMP peut changer la donne en matière d'optimisation mobile. D'après ce que j'ai observé au cours des deux derniers mois, ce n'est pas un gros coup. Je sais, c'est un projet en cours. Il y a de nombreuses optimisations à faire. Nous verrons si cela ne se termine pas comme un projet d'innovation inutile.
Je pense que vous n'avez pas besoin de vous précipiter et de mettre en œuvre l'AMP si vous n'êtes pas un portail d'actualités, un blogueur ou un éditeur de contenu.
Une chose est sûre - les sites AMP offrent une diffusion de contenu plus rapide lors de la navigation sur un appareil mobile - et c'est crucial. Selon Google, le projet s'accélère et grandit chaque jour.
Les réseaux sociaux tels que Twitter ou Tumblr travaillent sur le support AMP dans leurs applications iOS et Android. Le commerce électronique rejoint également l'écosystème AMP. Nous verrons comment cela se passe à l'avenir.


Aucun commentaire:
Enregistrer un commentaire