Qu'est-ce que la vitesse de page ?
La vitesse de la page est le temps qu'il faut pour qu'une page Web se charge. Contrairement à la « vitesse du site » qui est la vitesse moyenne d'un échantillon de pages sur un site Web, la vitesse de la page est la mesure de la vitesse d'une seule page Web.Il existe de nombreuses façons de mesurer la "vitesse" d'une page Web. Les 4 mesures les plus populaires sont le temps de premier octet (TTFB) , la page entièrement chargée et la première peinture significative et le temps d'interactivité .
- Time to First Byte : le temps nécessaire à votre site Web pour démarrer le processus de chargement
- Fully Loaded : le temps nécessaire pour que votre site Web soit complètement chargé
- First Meaningful Paint : la vitesse à laquelle votre page charge du contenu significatif
- Time to Interactive : combien de temps il faut pour qu'une page devienne interactive
Comment la vitesse des pages affecte-t-elle le référencement ?
Google utilise la vitesse des pages comme l'un de ses facteurs de classement depuis 2010. En 2018, ils ont publié une nouvelle mise à jour qui fait de la vitesse un facteur de classement pour les classements mobiles.
Une autre façon dont les vitesses affectent le référencement réside dans l'expérience utilisateur. Si votre page Web est trop lente, vos utilisateurs rebondiront vers Google.
C'est ce qu'on appelle le Pogo sticking et au fil du temps, si trop de personnes rebondissent sur votre site et choisissent un résultat différent sur Google, cela peut affecter négativement votre classement.
Qu'est-ce qu'une vitesse de page idéale ?
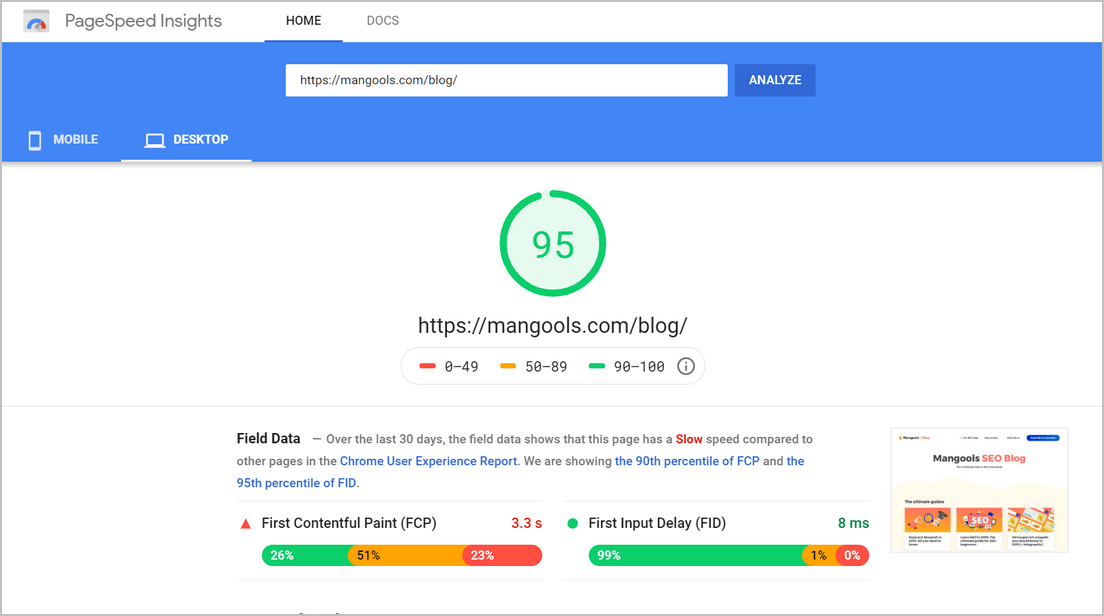
Google ne précise pas exactement quelle métrique de « vitesse » affecte le référencement. Cette recherche de Moz a montré que Google pourrait mesurer spécifiquement le temps de premier octet comme lorsqu'il considère la vitesse de la page.Google dispose d'un outil appelé PageSpeed Insights Tool que vous pouvez utiliser pour tester la vitesse de votre test.
L'exécution de votre site via les informations Pagespeed vous donnera un score compris entre 0 et 100 (plus il est élevé, mieux c'est) et les performances réelles de votre site en fonction des données Chrome.

Outils pour mesurer la vitesse de votre site Web
- PageSpeed Insights – Vérifiez votre score PageSpeed.
- ByteCheck - Mesurez votre temps jusqu'au premier octet.
- GTmetrix - Mesurez votre temps à pleine charge.
- Pingdom - Mesurez votre temps de chargement à partir de plusieurs emplacements.
- Lighthouse - Outil développé par Google qui aide les développeurs Web à tester les temps de chargement, l'accessibilité et l'optimisation des moteurs de recherche des pages Web.
- Web.dev -Version hébergée de Lighthouse.
Meilleures pratiques pour améliorer la vitesse de votre page
Votre vitesse de page peut être affectée par des centaines de problèmes. Depuis la structure et l'emplacement du serveur jusqu'à la taille des images.1. Optimisez les images
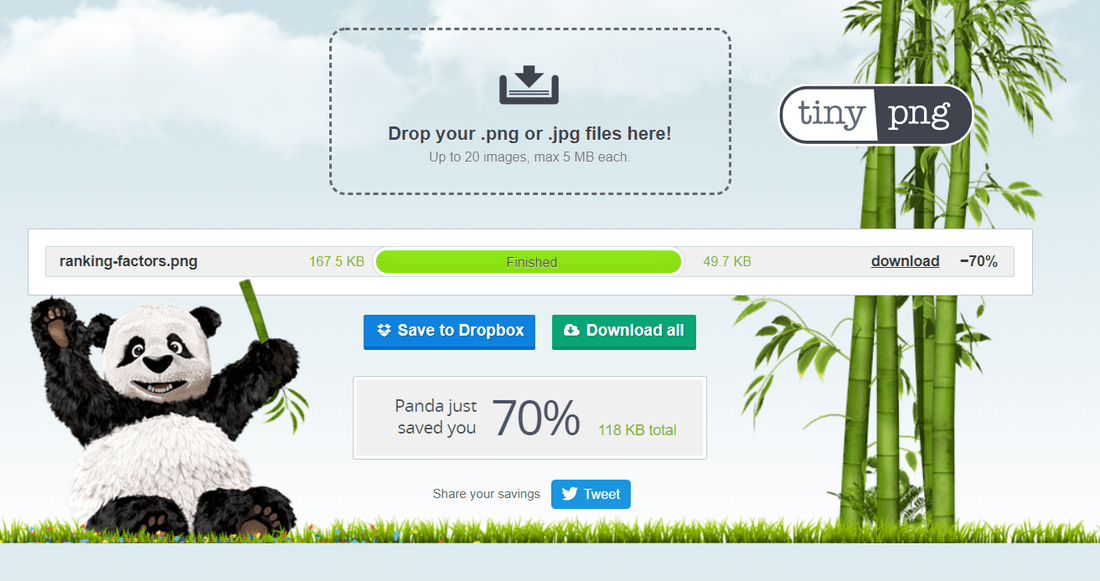
Les images sont généralement les éléments les plus lourds et la compression de vos images est l'un des moyens les plus rapides d'accélérer le chargement de votre site Web.Des outils comme WP Smush facilitent l'optimisation de vos images si vous gérez un site WordPress. Sinon, vous pouvez utiliser un compresseur d'image comme TinyPNG et TinyJPG qui peut vous faire économiser beaucoup de bande passante.

Une bonne règle de base consiste à redimensionner les images à la taille réelle à laquelle elles seront affichées et à les compresser avant de les télécharger sur votre serveur.
Le chargement paresseux peut également accélérer le chargement de votre site car il ne charge les images que lorsque les gens défilent à proximité.
Des plugins comme Lazy Loading de WPRocket rendent le chargement paresseux super facile à mettre en œuvre sur les sites WordPress.
Les formats d'image de nouvelle génération tels que .webp sont également recommandés par Google dans les informations Pagespeed. Ces formats d'image se chargent plus rapidement sur les appareils mobiles, mais il n'y a pas beaucoup de support de navigateur et vous devriez servir dynamiquement 2 images différentes (webp et jpg). Par conséquent, peu de gens les utilisent encore.
2. Choisissez un hébergement de qualité
L'hébergement Web joue un rôle énorme dans la vitesse de chargement de votre site Web. Si vous utilisez un hébergement mutualisé, de nombreux sites Web seront exécutés sur le même serveur, ce qui peut influencer la vitesse de la page.Bien sûr, vous n'avez pas à payer des centaines pour un hébergement si vous venez de créer un site Web. Un hébergement mutualisé vous offrira probablement le meilleur rapport qualité-prix. Faites juste attention à ces aspects et n'optez pas pour l'option la moins chère que vous trouverez :+
- La vitesse
- Disponibilité
- Emplacement du serveur
Bien sûr, si vous êtes sérieux au sujet de votre site Web, un serveur VPS/dédié est bien meilleur qu'un serveur d'hébergement mutualisé. Si vous utilisez ou WordPress, vous pouvez envisager un hébergement WordPress géré avec des serveurs construits avec l'optimisation WP à l'esprit.
3. Optimiser et réduire le code
Un code mal écrit peut ralentir votre site. N'utilisez que des services et des outils tiers qui sont activement développés et mis à jour.Si vous utilisez WordPress, vous pouvez utiliser un plugin comme WP Rocket Autoptimize ou W3 Total Cache.
4. Utilisez un CDN
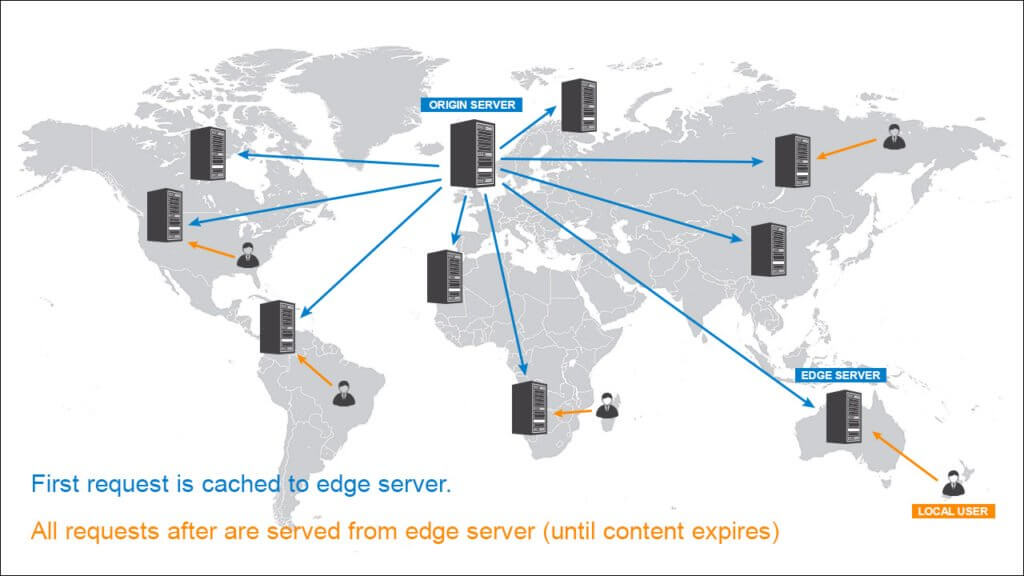
Un réseau de diffusion de contenu (CDN) est un ensemble de serveurs Web répartis géographiquement sur plusieurs sites qui peuvent être utilisés pour diffuser plus efficacement du contenu aux utilisateurs.Au lieu que vos données doivent voyager à travers le monde, vos utilisateurs peuvent les obtenir à partir d'un serveur CDN plus proche d'eux. La mise en œuvre d'un CDN peut faire une énorme différence dans la vitesse de votre site pour les visiteurs internationaux.

5. Réduisez et retardez les scripts tiers
Aujourd'hui, de nombreux sites Web sont lents en raison de l'utilisation intensive d'outils tiers tels que Hotjar ou Intercom.L'un des moyens les plus simples d'accélérer votre page Web consiste à ajouter les scripts marketing uniquement sur les pages dont ils ont besoin.
Par exemple. Si vous souhaitez obtenir les cartes thermiques d'une seule page de destination sur votre site Web, vous n'avez pas besoin que Hotjar s'exécute sur l'ensemble de votre page Web, uniquement sur la page de destination.
Une autre excellente alternative consiste à retarder l'activation des scripts tiers. Ceci est utile pour les services de chat qui sont utilisés sur l'ensemble du site.
Vous pouvez utiliser Google Tag Manager pour que les scripts se déclenchent lorsqu'une certaine action est entreprise, par exemple lorsque quelqu'un fait défiler ou passe 10 secondes sur une page.

Vous pouvez l'utiliser pour la plupart des scripts marketing lourds, mais ce n'est pas recommandé pour les scripts d'analyse tels que Google Analytics, car cela peut perturber les données.
Retarder les scripts marketing peut considérablement améliorer votre temps d'interactivité et améliorer votre score de vitesse de page.
6. Activer la mise en cache du navigateur
Chaque fois que vous visitez un site Web, votre navigateur doit se connecter et télécharger l'intégralité du site Web à partir du serveur Web de l'entreprise.Si la mise en cache du navigateur est activée, ce processus ne doit avoir lieu que la première fois que quelqu'un visite votre site Web. Bien que cela n'accélère pas votre page Web pour les nouveaux utilisateurs, cela fait une différence considérable pour les visiteurs suivants.
Des plugins comme WProcket facilitent la configuration de la mise en cache pour un site WordPress.
7. Utilisez les dernières technologies
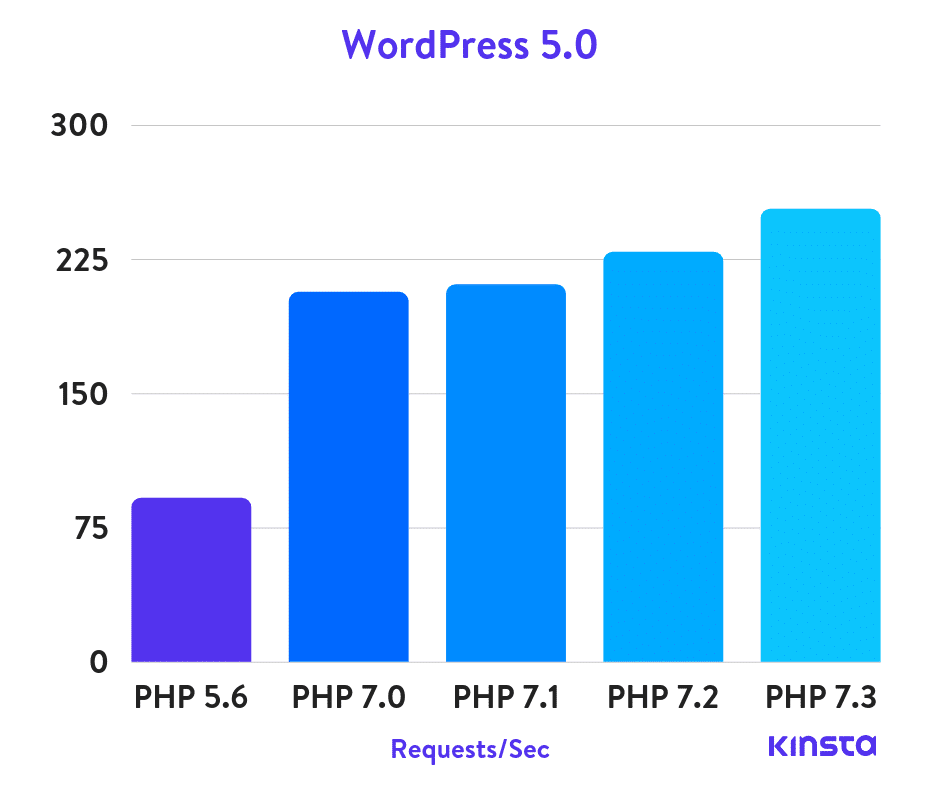
Selon les statistiques de WordPress.org, il existe encore de nombreux sites WordPress fonctionnant sur PHP 5.6 bien qu'il soit sorti en 2014 et ait atteint sa fin de vie en décembre 2018.
Non seulement les anciennes versions de PHP ne sont plus prises en charge, mais la mise à niveau vers les dernières versions rend votre site plus rapide. Selon le test de performance PHP de Kinsta , PHP 7.3 exécute trois fois plus de requêtes par seconde par rapport à PHP 5.6.

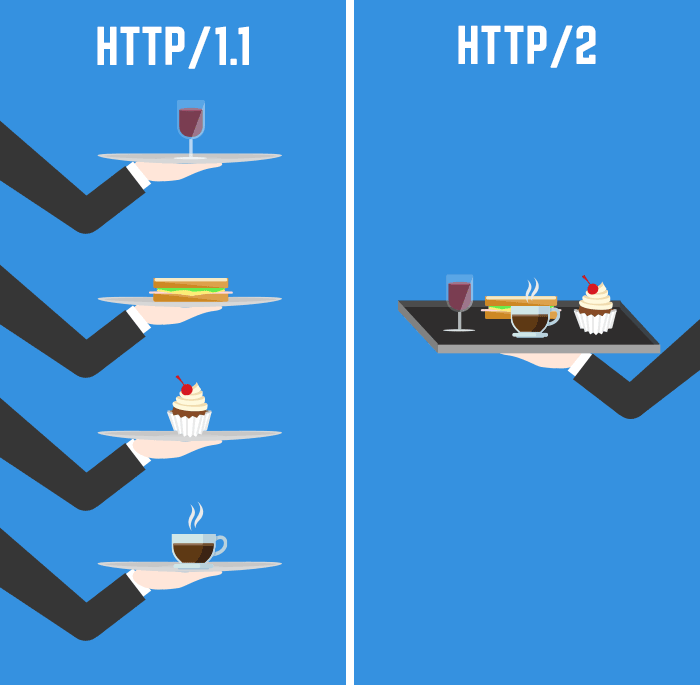
8. Utilisez HTTP/2
HTTP/2 est un protocole Web publié en 2015 conçu pour accélérer la livraison des sites Web. Au lieu de demander un fichier à la fois, HTTP/2 permet à votre page Web de charger plusieurs fichiers en même temps.Voici une représentation simple de la façon dont cela fonctionne par CSS-tricks :

9. Décharger les médias
Au lieu de charger des médias lourds à partir de votre domaine, vous pouvez tirer parti d'autres services pour décharger vos fichiers multimédias.L'une des solutions de déchargement les plus populaires est Amazon S3. Vous pouvez utiliser Amazon S3 pour diffuser des fichiers volumineux tels que des vidéos et des téléchargements sans affecter les performances de vos sites Web.
Si vous exécutez un site WordPress, vous pouvez utiliser un plugin comme Offload Media to S3 pour décharger facilement vos images à charger depuis Amazon S3.
Une autre façon de décharger des médias consiste à utiliser des services tiers pour charger certains médias.
10. Activer la compression GZIP
GZIP est une application logicielle utilisée pour la compression de fichiers. Une fois activée sur votre serveur, la compression GZIP réduit la taille de vos fichiers HTML, feuilles de style et JavaScript et accélère ainsi le chargement de votre site Web.La compression Gzip ne fonctionnera pas pour les images, les PDF et autres formats binaires déjà compressés.
Si vous avez apache en cours d'exécution sur votre serveur, tout ce que vous avez à faire est d'ajouter les lignes de code suivantes à votre fichier .htaccess pour activer la compression Gzip.
<IfModule mod_deflate.c>
# Compresser HTML, CSS, JavaScript, Texte, XML et polices
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-police
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE texte/css
AddOutputFilterByType DEFLATE texte/html
AddOutputFilterByType DEFLATE texte/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE texte/xml
# Supprimer les bogues du navigateur (nécessaire uniquement pour les très anciens navigateurs)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] sans gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
En-tête ajouter Vary User-Agent
</IfModule>
Si vous ne savez pas de quoi il s'agit, demandez simplement l'aide d'un développeur.
Par exemple, les plugins de curseur ajoutent généralement le code JS du curseur à chaque page de votre site Web, ralentissant ainsi l'ensemble de votre site Web. Un autre exemple est la lecture automatique de vidéos en arrière-plan qui oblige les utilisateurs à télécharger un gros fichier vidéo et à gaspiller les données des utilisateurs mobiles.
Avoir un thème bien structuré, léger et rapide peut faire des merveilles pour votre entreprise. Astra & GeneratePress sont les thèmes les plus légers pour WordPress.
Si vous ne savez pas de quoi il s'agit, demandez simplement l'aide d'un développeur.
11. Utilisez des motifs lumineux
Chaque fonctionnalité, comme le défilement automatique ou la conception de parallaxe, fournie avec un thème ajoute plus de temps de chargement. Bien que dans certains cas, certaines fonctionnalités soient nécessaires, rappelez-vous toujours que cela augmente également le temps de chargement.Par exemple, les plugins de curseur ajoutent généralement le code JS du curseur à chaque page de votre site Web, ralentissant ainsi l'ensemble de votre site Web. Un autre exemple est la lecture automatique de vidéos en arrière-plan qui oblige les utilisateurs à télécharger un gros fichier vidéo et à gaspiller les données des utilisateurs mobiles.
Avoir un thème bien structuré, léger et rapide peut faire des merveilles pour votre entreprise. Astra & GeneratePress sont les thèmes les plus légers pour WordPress.

12. Utilisez AMP
Si vous voulez vraiment accélérer votre site sur la recherche mobile, vous pouvez utiliser AMP (Accelerated Mobile Pages). Il crée une version simplifiée de votre site Web accessible à partir d'appareils mobiles.AMP peut être facilement implémenté pour WordPress avec un simple plugin. Une fois implémenté, votre site est servi à partir du cache de Google et se charge donc instantanément sur mobile.
L'inconvénient avec AMP est que la conception de votre site en souffre et qu'il ressemble à tous les autres résultats de recherche.
Devriez-vous viser 100/100 sur les insights Pagespeed ?
Vous ne devriez pas vous concentrer uniquement sur la note de 100/100 sur un test de vitesse de page. L'outil vous donne simplement les "meilleures pratiques" et les recommandations suivies par la plupart des sites Web rapides.Vous voulez que votre site Web se charge plus rapidement, pas seulement obtenir un score de vitesse de page élevé. Des outils comme GTmetrix vous donnent votre temps de chargement complet en secondes au lieu d'un score comme Pagespeed insights.
Selon une étude de Google, 1 personne sur 2 s'attend à ce qu'un site Web se charge en moins de 2s et 53% des personnes laisseront une page Web sur mobile si elle ne se charge pas en 3 secondes.
L'un des meilleurs moyens d'augmenter la vitesse de votre page Web consiste à comprendre vos utilisateurs et à déterminer ce qui est le plus important pour eux.
Aucun commentaire:
Enregistrer un commentaire