Image SEO : tout ce que vous devez savoir résumé en 10 conseils simples
L'optimisation des images est un élément essentiel du référencement.
Tout comme le contenu que vous écrivez pour votre site doit parler à la fois à votre public et à Google, il en va de même pour vos images.
Le référencement d'images ne se limite pas à classer vos images. Il s'agit d'optimiser vos images afin qu'elles :
- Faites en sorte que vos pages Web se chargent rapidement
- Rendez votre site Web et votre contenu plus attrayants visuellement
- Renforcer l'image (au propre comme au figuré) de votre marque
Dans le guide suivant sur le référencement pour les images, nous allons examiner tout ce que vous pouvez faire pour optimiser vos images et obtenir de meilleurs résultats.
1. Choisissez des images qui envoient le bon message
Lorsqu'on lui a demandé à quoi ressemble un contenu de haute qualité aux yeux de Google, voici ce que John Mueller de Google a répondu :
"Je ne m'inquiéterais pas trop de ce que Google pense d'un contenu de qualité. Mais vous devez plutôt montrer que vous avez vraiment quelque chose d'unique, d'irrésistible et de haute qualité.
Lorsqu'il s'agit de trouver ou de créer des images pour votre site, ce serait une bonne idée de suivre ces mêmes règles.
Créer des images uniques (si possible)
Pensez au nombre de fois où vous avez vu des sites Web d'entreprises utiliser les mêmes photos d'hommes d'affaires à l'allure élégante se serrant la main et se souriant.
Ce n'est pas une surprise étant donné que ce sont les meilleurs résultats de recherche sur Pexels pour "équipe" :

Vous avez vu ce genre d'images des millions de fois, tout comme votre public cible.
Pour échapper à la mer des sosies, utilisez vos propres images, photos et illustrations lorsque vous le pouvez.
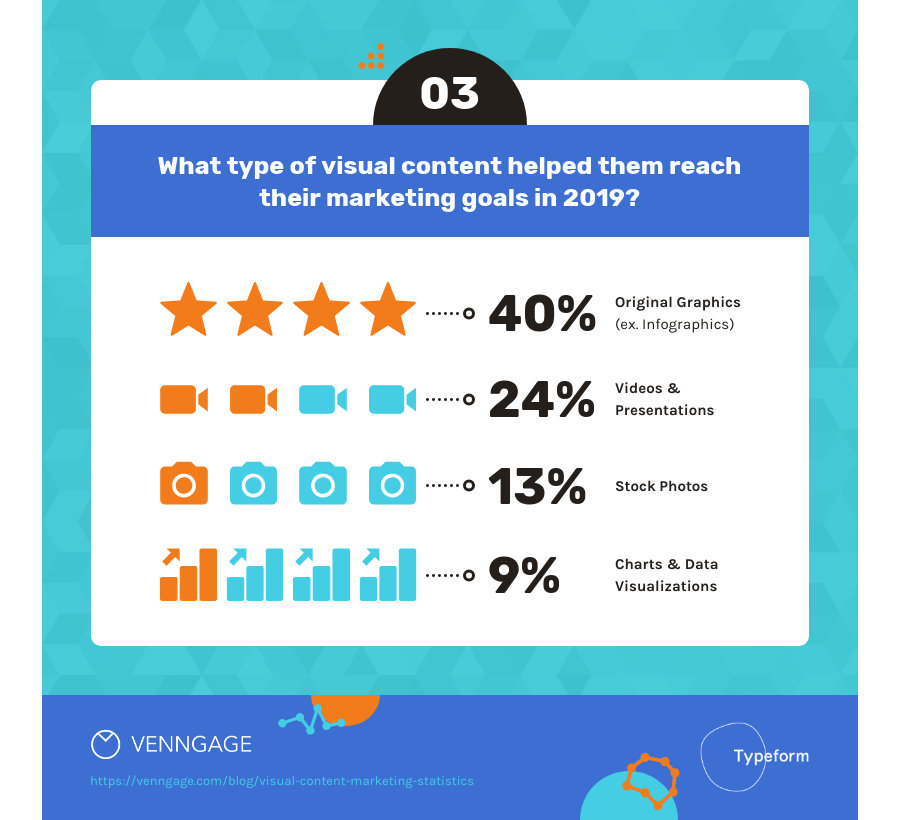
Venngage et Typeform ont mené une enquête sur le marketing de contenu visuel et ont découvert que bien que de plus en plus d'entreprises utilisent la photographie d'archives dans leurs efforts de marketing numérique, les spécialistes du marketing pensent que les graphiques originaux sont plus utiles pour atteindre leurs objectifs :
Pour échapper à la mer des sosies, utilisez vos propres images, photos et illustrations lorsque vous le pouvez.
Venngage et Typeform ont mené une enquête sur le marketing de contenu visuel et ont découvert que bien que de plus en plus d'entreprises utilisent la photographie d'archives dans leurs efforts de marketing numérique, les spécialistes du marketing pensent que les graphiques originaux sont plus utiles pour atteindre leurs objectifs :

En bout de ligne :
Les photos de stock peuvent être plus faciles et plus rapides à trouver, mais lorsqu'elles font ressembler votre site Web à celui de tout le monde.
Quoi utiliser à la place des photos d'archives clichées :
Les photos de stock peuvent être plus faciles et plus rapides à trouver, mais lorsqu'elles font ressembler votre site Web à celui de tout le monde.
Quoi utiliser à la place des photos d'archives clichées :
- Vos propres illustrations et graphiques
- Images de stock uniques/modifiées
- Captures d'écran de graphiques d'autres sites (avec la citation appropriée, bien sûr)
- Votre propre appareil photo ou smartphone !
- Assurez-vous que chaque image a un but
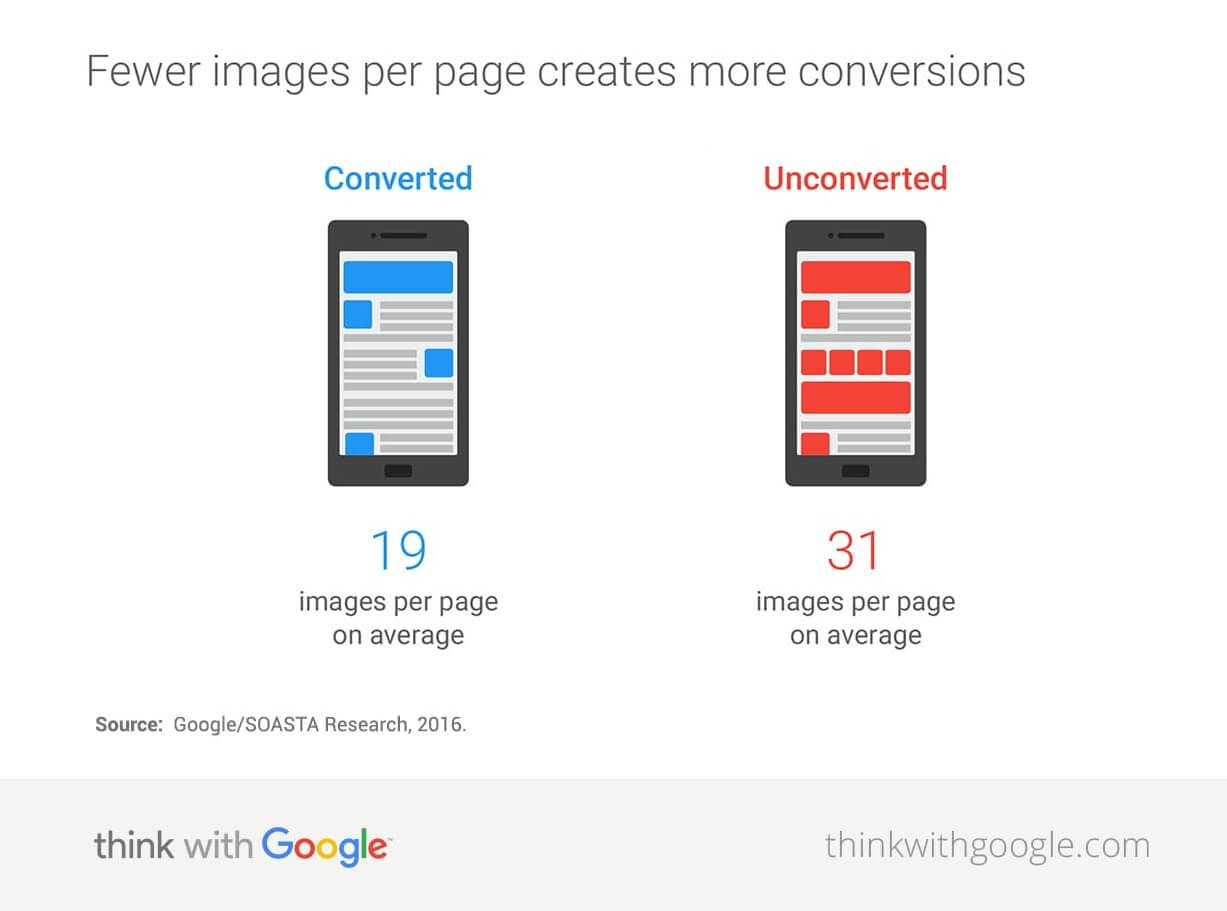
Étant donné que trop d'images ralentissent votre site Web, il n'est pas surprenant que, selon Google, il existe une corrélation entre moins d'images et un taux de conversion plus élevé :

L'un des conseils SEO pour les images pourrait également être : supprimez toutes les images inutiles de votre site Web.
Les images ne sont pas du contenu de remplissage - ou, du moins, elles ne devraient pas l'être. Chaque image de votre page doit avoir un but.
Lorsqu'une image est pertinente par rapport au contenu de la page, elle peut améliorer l'expérience du visiteur en :
Les images ne sont pas du contenu de remplissage - ou, du moins, elles ne devraient pas l'être. Chaque image de votre page doit avoir un but.
Lorsqu'une image est pertinente par rapport au contenu de la page, elle peut améliorer l'expérience du visiteur en :
- Fournir un contexte supplémentaire,
- Clarifier des sujets complexes,
- Rendre une longue dispute plus facile à faire passer.
De plus, les images qui ont un objectif clair sont plus susceptibles de se classer par elles-mêmes.
Disons que vous avez un article sur le jeûne intermittent. Si vous deviez inclure une image d'une assiette vide, à quoi cela servirait-il autre que l'esthétique ?
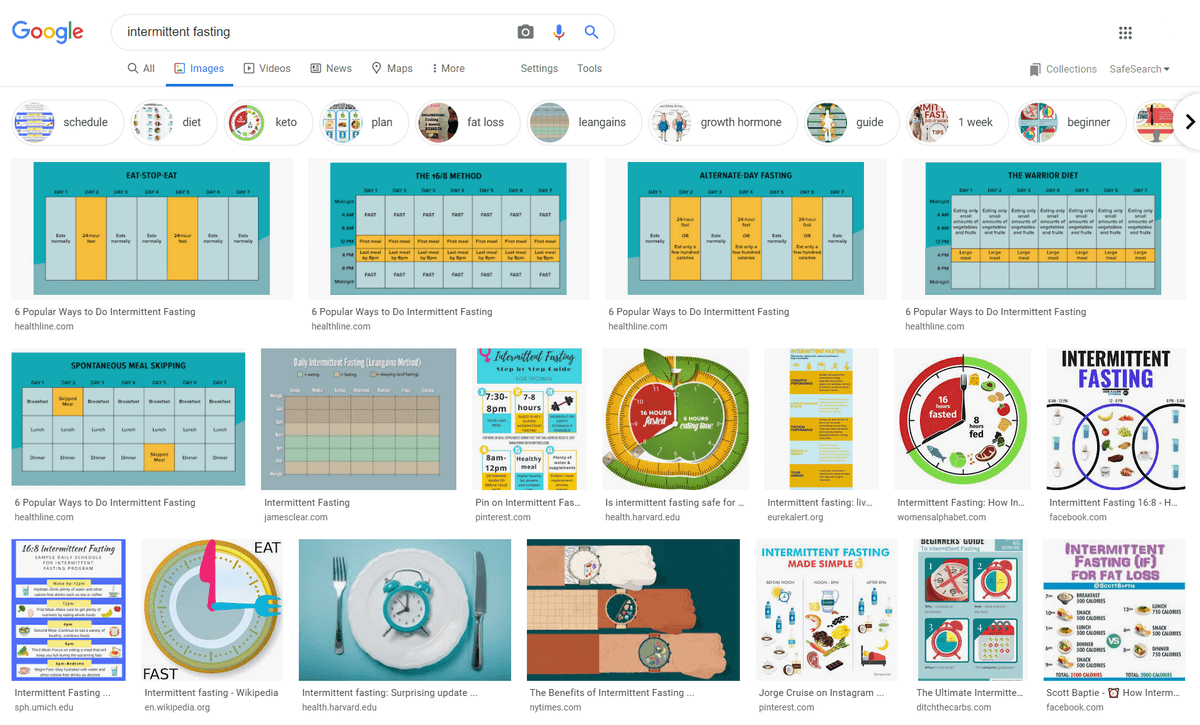
D'un autre côté, disons que vous créez une image qui montre réellement comment fonctionne le jeûne intermittent. Les utilisateurs à la recherche de "jeûne intermittent" ou "qu'est-ce que le jeûne intermittent" trouveraient probablement un tableau détaillé ou un schéma plus précieux.
Voici une preuve - la grande majorité des images classées pour le "jeûne intermittent" sont des graphiques riches en informations plutôt que des photos ou des illustrations :

Ce type d'images uniques peut faire des merveilles pour renforcer l'autorité d'une page Web et la confiance globale dans une marque.
Utilisez toujours des images de la plus haute qualité
Quant à ce qui rend une image meilleure qu'une autre, il y a certaines qualités à considérer :
- La netteté de l'image
- Pertinence pour votre secteur d'activité, le contenu de la page et votre audience
- Ancienneté/modernité de l'image
- Cohérence du style avec le reste du site
2. Utilisez le bon format de fichier image
L'utilisation du format d'image approprié peut vous éviter de nombreux problèmes, tant en termes de qualité d'image que de taille de fichier.
Il existe trois types de fichiers image les plus couramment utilisés : JPEG, PNG et GIF.
- JPEG – format de fichier compressé avec perte, généralement la plus petite taille de fichier ; idéal pour les photos
- PNG – taille de fichier généralement supérieure à celle des JPEG ; idéal pour les dessins au trait, les captures d'écran, les images contenant du texte ou des arrière-plans transparents
- GIF – nombre limité de couleurs ; idéal pour les images animées
Tous ces formats sont utilisés pour les images raster (constituées de pixels). Mais alors nous avons des images vectorielles, le format le plus populaire étant :
- SVG – format évolutif (il ne se pixelise pas), généralement plus petit que les JPEG, PNG ou GIF ; idéal pour les logos, les icônes, les illustrations simples
Pour des raisons de sécurité, les images vectorielles ne sont pas prises en charge par défaut dans WordPress. Vous pouvez résoudre ce problème en suivant ce guide simple de Kinsta.
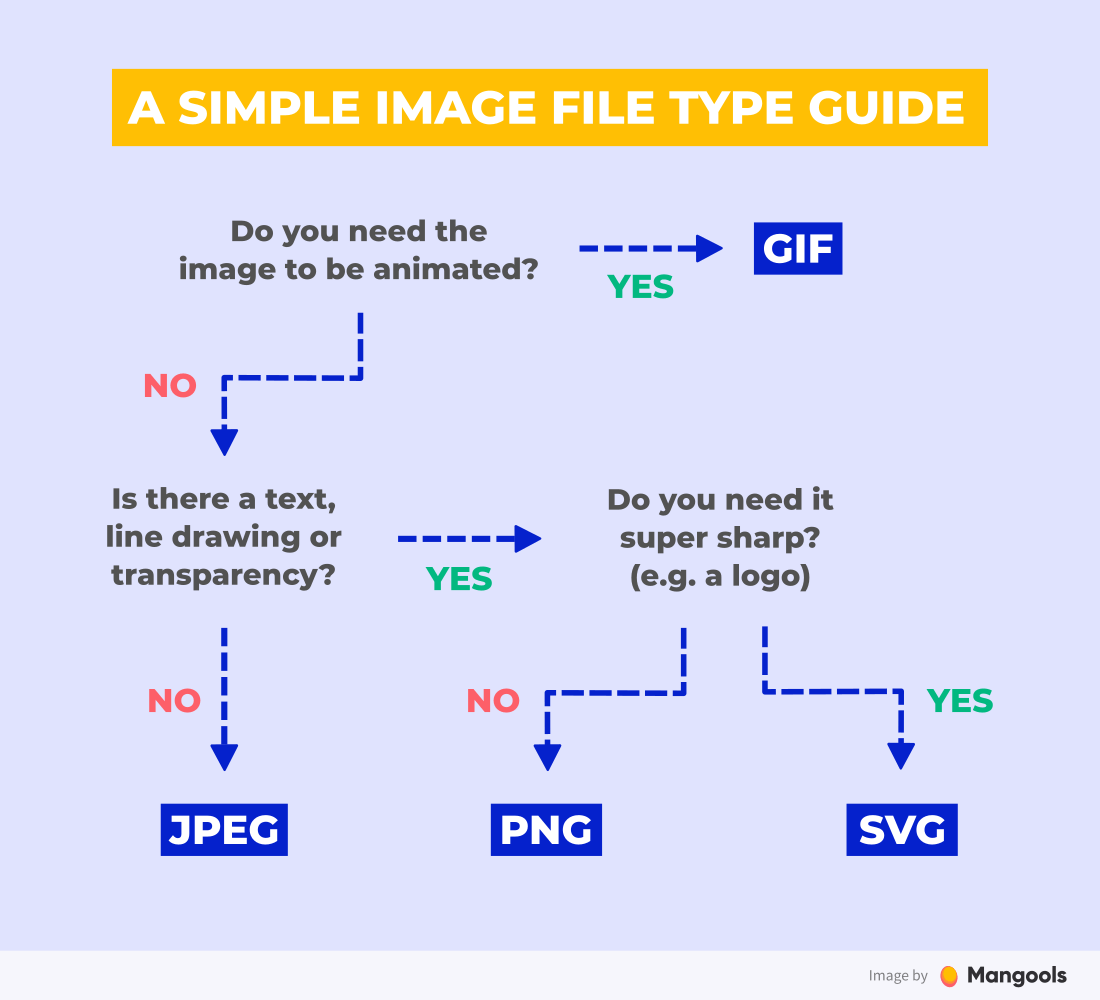
Si vous ne savez toujours pas quel type de fichier convient le mieux à votre image, voici un guide simple :

Les formats nouvelle génération
Outre les formats standard, vous pouvez également rencontrer les formats d'image dits de nouvelle génération tels que WebP, JPEG 2000 et JPEG XR.
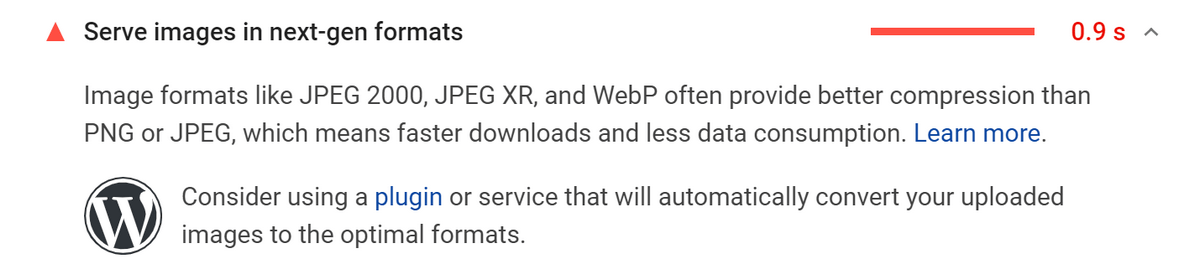
Ils sont même recommandés comme formats incontournables dans Google PageSpeed Insights :

WebP, en particulier, mérite une attention particulière car il a été développé par Google dans le but de fournir des images de haute qualité dans des tailles plus petites.
Des études de Google ont montré que les images WebP peuvent économiser plus d'espace et de ressources sur les sites Web que leurs homologues JPEG et PNG traditionnels. Spécifiquement:
"Les images WebP sans perte sont 26 % plus petites que les PNG . Les images WebP avec perte sont 25 à 34 % plus petites que les images JPEG comparables à un indice de qualité SSIM équivalent.
Le seul problème est que le WebP et les autres formats de nouvelle génération ne sont pas encore pris en charge à 100 % par les navigateurs (et ils ne sont pas non plus pris en charge dans WordPress). Donc pour l'instant, nous devrons attendre qu'ils soient utilisés sur toutes les plates-formes (ou trouver des moyens de les utiliser de manière sélective dans les navigateurs qui les prennent en charge.)
Pourquoi nous soucions-nous de la taille des images ?
Selon les données sur l'état du Web, la taille moyenne de transfert d'une page est de 2080 Ko sur ordinateur et de 1885 Ko sur mobile.
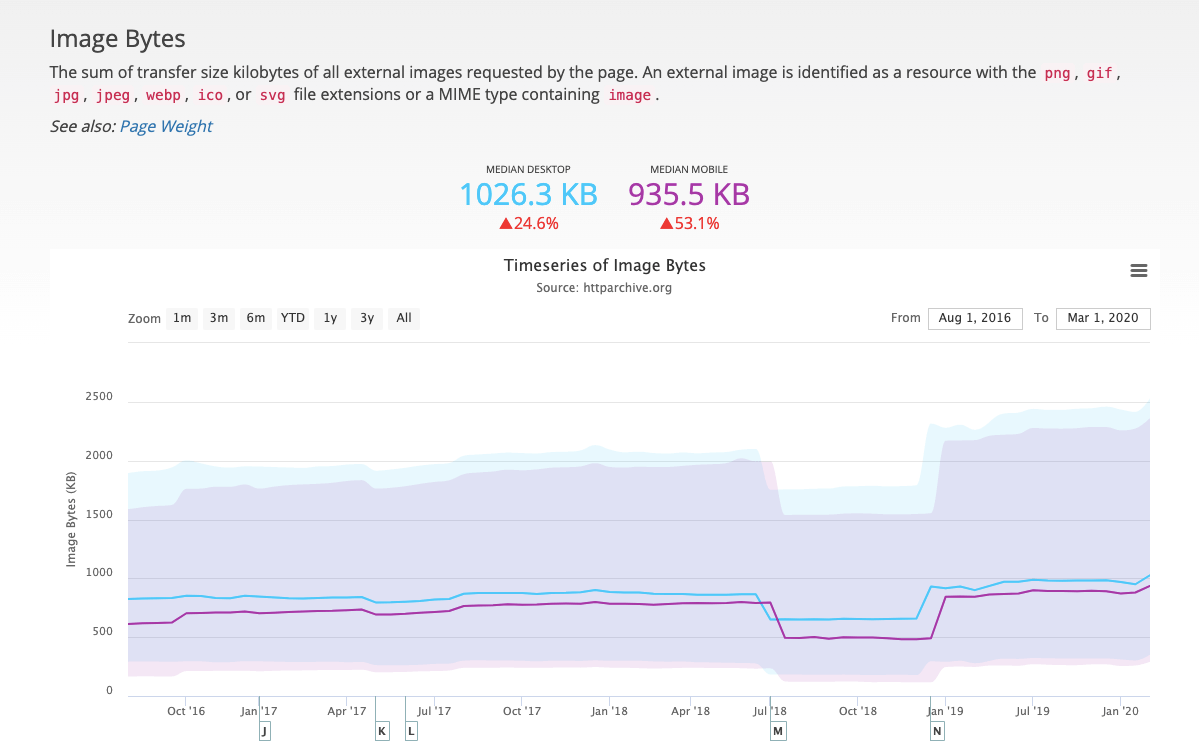
Maintenant, comparons cela à la taille moyenne de transfert des images :

La taille moyenne de transfert des images est de 1 026 Ko sur ordinateur et de 935 Ko sur mobile, soit la moitié du poids d'une page Web !
En d'autres termes, la taille de vos images est l'un des facteurs les plus importants ayant un impact sur la vitesse de votre page.
Et la vitesse de la page est un facteur de classement confirmé.
3. Redimensionner les images trop grandes
Nous avons déjà expliqué comment choisir le bon format de fichier. L'étape suivante consiste à redimensionner vos images pour les adapter aux dimensions de votre page.
Il existe une règle simple : utilisez des dimensions adaptées à la largeur de votre page (ou juste légèrement plus grandes). Si le contenu de votre blog a une largeur de 800px, il n'y a aucune raison réelle d'utiliser des images de 2500px de large.
Qu'en est-il des écrans plus petits ?
Bien sûr, il existe des appareils comme les mobiles ou les tablettes, avec des tailles d'écran encore plus petites. Ainsi, servir une image pour le bureau serait un ralentissement inutile de la page.
Heureusement, si vous utilisez WordPress 4.4 ou supérieur, il prend en charge l'ensemble du processus et redimensionne automatiquement les images pour les petits appareils. Tout ce que vous avez à faire est de télécharger la bonne taille en premier lieu.
De plus, vous devez redimensionner l'image avant de la télécharger . Stocker une photo de 3 Mo sur votre site n'a aucun sens même si vous la redimensionnez par la suite (sauf si vous souhaitez qu'elle soit téléchargeable en taille réelle). Vous éviterez ainsi qu'ils ne consomment trop rapidement l'espace disque de vos hébergeurs.
Redimensionner les images n'est pas sorcier. Vous pouvez utiliser un logiciel de conception professionnel (comme Adobe Photoshop ou Gimp ), l'éditeur d'images par défaut de votre ordinateur ou un redimensionnement en ligne.
4. Compressez vos images
La compression est un processus qui supprime les données inutiles et les octets de fichiers tout en préservant (principalement) la qualité de votre image.
Selon Think With Google, la compression est un processus essentiel pour l'optimisation des performances et le référencement des images :
"La simple compression d'images et de texte peut changer la donne : 25 % des pages pourraient économiser plus de 250 Ko et 10 % peuvent économiser plus de 1 Mo de cette façon."
Généralement, les JPEG sont plus petits que les PNG. Ainsi, l'un des moyens de réduire la taille du fichier consiste à convertir les photos d'un PNG en JPEG.

Il existe deux types de compression :
- La compression avec perte est le processus de suppression de petits bits d'un fichier JPEG ou GIF. Une fois appliqué, cependant, il ne peut pas être inversé. Pour cette raison et en raison du type de perte de données, la qualité de l'image peut sérieusement se dégrader si vous appliquez trop de compression.
- La compression sans perte est le processus de suppression des métadonnées superflues d'un fichier PNG. Ce processus n'est pas aussi sévère ou permanent que la compression avec perte. Pour cette raison, l'intégrité de l'image reste généralement intacte. Cependant, la taille des fichiers est encore relativement importante.
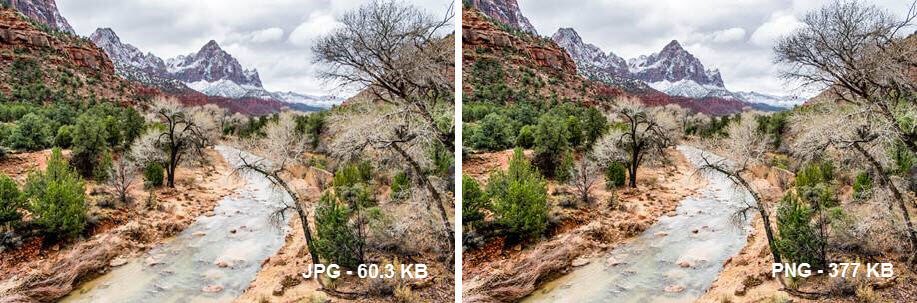
Voici un exemple de qualité d'image JPEG utilisant différents degrés de compression. Encore une fois, vous devez expérimenter différents paramètres pour trouver le meilleur rapport taille/qualité de fichier.

Si l'outil dispose de l'option Enregistrer l'image pour le Web , assurez-vous de l'utiliser.
Selon le forum de support WordPress, vous devriez viser les tailles d'image suivantes :
- Grandes images : 60 Ko – 100 Ko
- Petites images : moins de 30 Ko
Contrairement au redimensionnement d'image, vous pouvez gérer la compression d'image depuis WordPress et vous pouvez automatiser le processus à l'aide d'un plugin.
Quel plugin de compression d'image WordPress devriez-vous utiliser ?
Il existe de nombreux plugins WordPress de qualité pour la compression d'images et la plupart d'entre eux feront l'affaire.
Les plus populaires sont Imagify, Smush, EWWW , TinyPNG et ShortPixel.
Il semble que ce dernier soit très populaire ces jours-ci. Nous avons mené une mini enquête auprès d'experts sur Twitter, demandant aux experts SEO de WordPress quel était leur plugin de compression d'image préféré. Voici les réponses :
“J'utilise Imagify depuis des années et cela a toujours très bien fonctionné. Les raisons seraient simplement la facilité d'utilisation, WebP, et la qualité de la compression d'image.
" ShortPixel - facile à utiliser et ils continuent d'innover. "
« Nous utilisons également ShortPixel . Fonctionne bien et prix juste.”
« Mes différentes entreprises utilisent des outils différents. Certains utilisent Imagify de WP Rocket, d'autres utilisent TinyPNG , certains utilisent EWWW . Personnellement, je préfère optimiser avant de télécharger (mais je suis de la vieille école de cette façon).
“Une autre recommandation pour ShortPixel . Je ne sais pas quelle magie ils utilisent, mais les images sont beaucoup compressées alors que la qualité ne change pas. J'ai acheté le plan unique de 10 000 images pour 10 $ et je l'utilise depuis pour toutes les images.
5. Utilisez des métadonnées descriptives et distinctes
Même si vous n'avez pas l'intention d'essayer de classer vos images dans Google Image Search, il y a des avantages à passer du temps sur les métadonnées des images.
Ils sont utiles pour aider les visiteurs à comprendre à quoi ressemble le contenu visuel d'une page sans pouvoir le voir. En outre, ils constituent une information importante à laquelle Google prête attention lorsqu'il essaie de rassembler le contenu d'une page.
Conseils pour écrire des métadonnées d'image
Les métadonnées SEO de l'image doivent être :
- Descriptif , il démystifie donc le contenu d'une image et son rapport avec le contenu d'une page.
- Distinctif , il empêche vos images de se cannibaliser les unes les autres. En leur donnant des descripteurs uniques, vos images n'auront jamais à se disputer l'attention car elles se classent pour différents mots-clés et scénarios.
Voici une liste des métadonnées d'image les plus courantes :
- nom du fichier image
- texte alternatif
- légende
- titre et descriptif
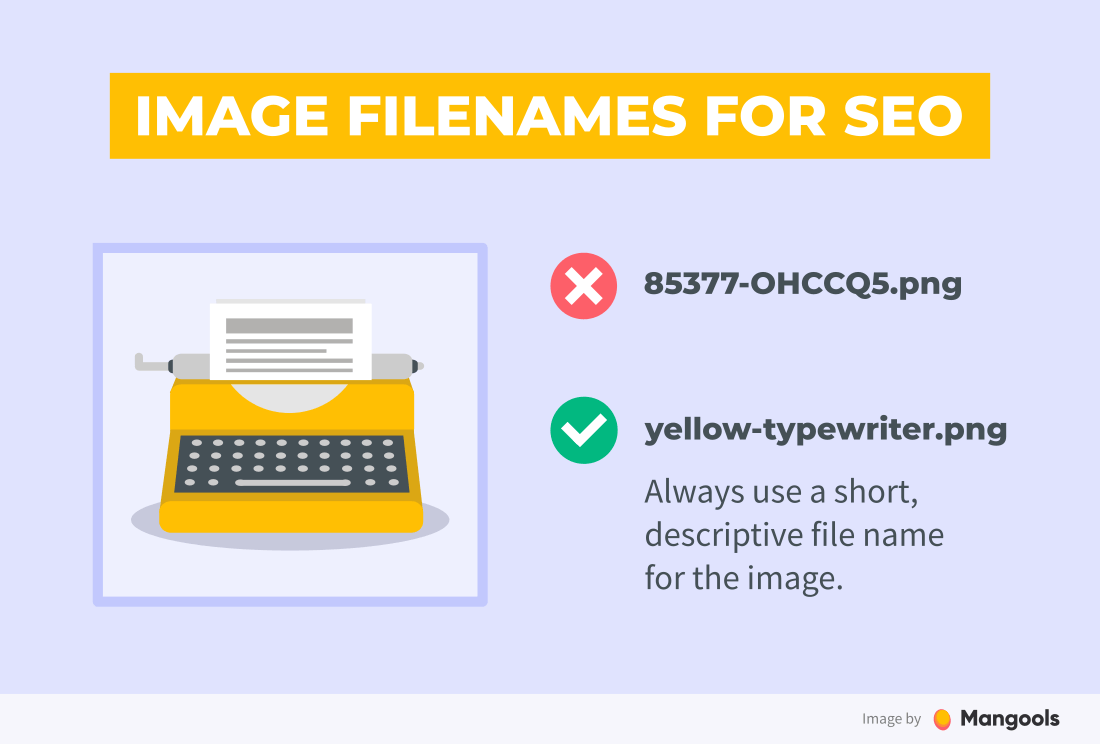
Nom de fichier
Vous devez toujours donner à votre fichier un nom descriptif avant de le télécharger. De cette façon, vos données refléteront mieux le contenu réel de l'image.

Si vous utilisez WordPress, vous ne pouvez pas modifier le lien permanent de votre image une fois que vous l'avez téléchargée, c'est donc une autre raison pour laquelle il est important d'utiliser un nom de fichier descriptif.
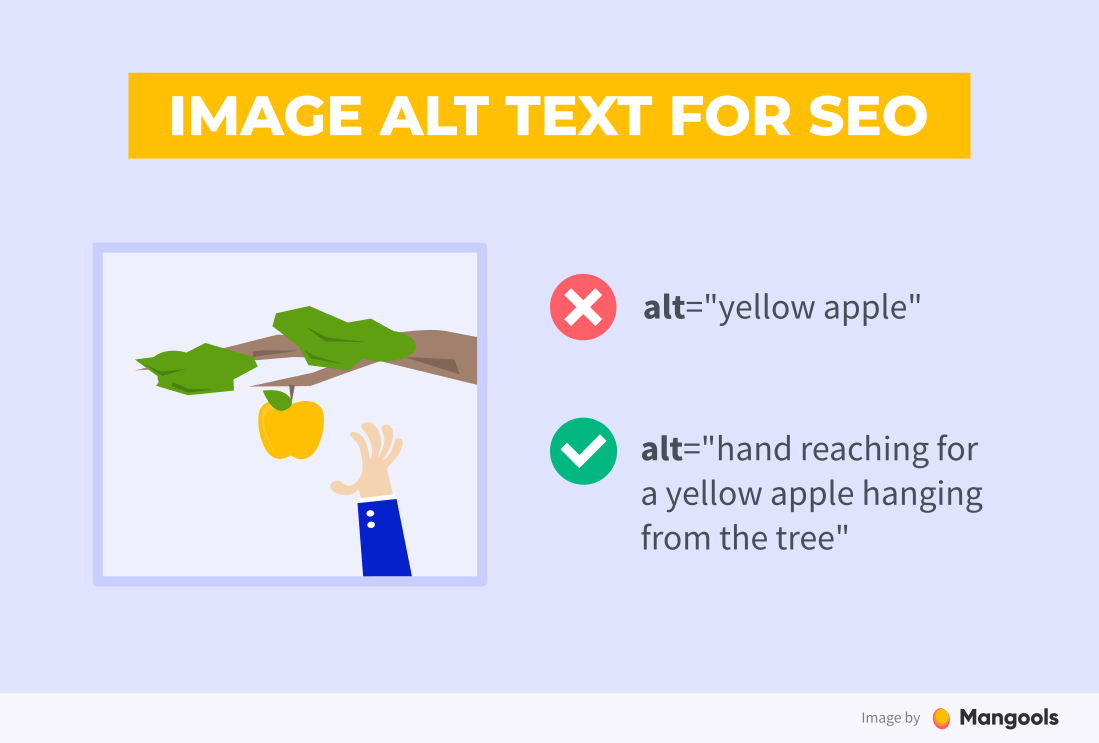
Texte alternatif
Le texte alternatif (texte alternatif) est un élément essentiel à remplir du point de vue du référencement. Il se trouve dans une simple balise alt dans le code HTML de l'image :
<img data-src="colosseum.jpeg" alt="vue aérienne du Colisée à Rome"/>
L'objectif principal est de décrire l'image afin que les visiteurs malvoyants ne soient pas privés des informations fournies par vos images. Il en va de même pour les robots de Google qui ne peuvent pas "voir" vos images.
Par conséquent, le texte alternatif doit être aussi descriptif que possible.

Cependant, le texte alternatif n'est pas toujours nécessaire. Par exemple, si l'image n'a qu'un but décoratif, il n'y a aucune raison d'informer le lecteur ou Google de son contenu.
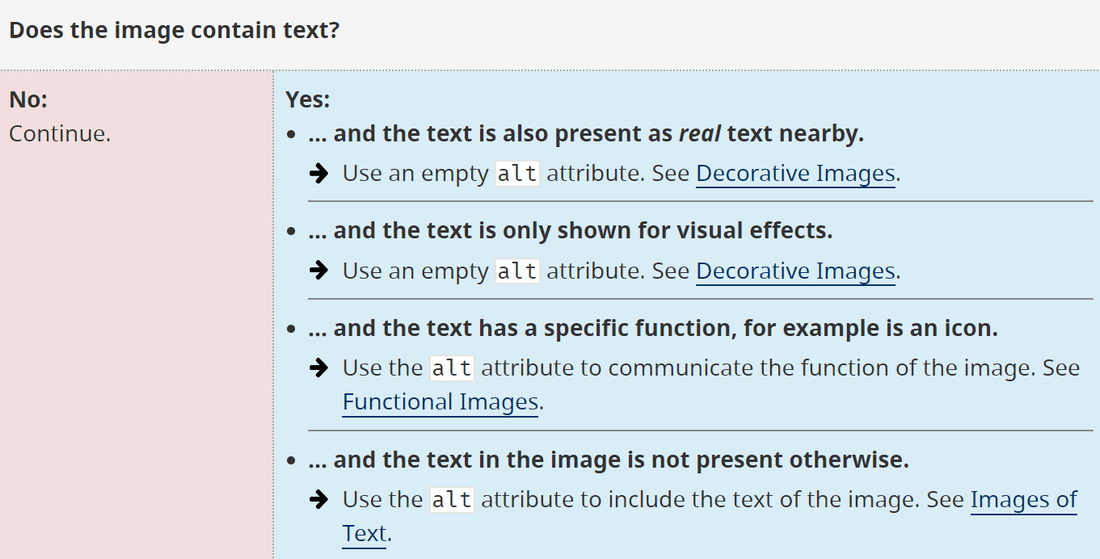
Images de texte et texte alternatif
Si vous n'êtes pas sûr qu'une image contenant beaucoup de texte ait besoin d'un texte alternatif ou non, vous pouvez suivre cet arbre de décision alternatif du World Wide Web Consortium.

Résumer:
- Vous n'êtes pas obligé d'utiliser le texte alternatif si le texte de l'image est également présent près de l'image ou si l'image a un but décoratif
- Vous devez toujours inclure un texte alternatif descriptif si le texte de l'image n'est pas présent d'une autre manière, ou s'il s'agit d'une image avec un objectif spécifique (logo, icône, etc.)
Texte alternatif et mots-clés
Le texte alternatif de l'image est l'un de ces champs auxquels Google prête attention lorsqu'il essaie de rassembler le sujet d'une page.
Cela signifie-t-il que vous devez mettre votre mot-clé focus dans l'attribut alt à tout prix ?
Définitivement pas.
Malgré la pratique courante, le texte alternatif n'est pas un lieu de bourrage de mots-clés non naturels afin «d'améliorer» votre classement. Utilisez des mots-clés uniquement lorsque cela a du sens pour l'utilisateur.
Légende (facultatif)
La légende de l'image est nécessaire lorsque vous souhaitez fournir un contexte ou des informations supplémentaires sur l'image. Contrairement à d'autres métadonnées, elles sont en fait visibles pour l'utilisateur juste en dessous de l'image. Cela peut aider à garder les lecteurs engagés avec le contenu et votre histoire.
Titre et descriptif
Bien que le titre et la description n'apparaissent pas sur le front-end de votre site, ils aident à accélérer les recherches d'images internes (si vous ou d'autres utilisateurs de WordPress avez besoin de retrouver une image). Le titre et la description de l'image sont également des éléments importants dans les métadonnées de recherche, tout comme la balise de titre et la méta description de vos pages et publications.
6. Cachez vos pages Web
La mise en cache est un processus qui permet aux serveurs de diffuser plus efficacement votre site aux navigateurs des visiteurs. Pensez-y comme ça :
Vous êtes à une conférence professionnelle et quelqu'un demande à voir votre carte de visite. Le seul problème est que vous n'avez pas de carte de visite, vous devez donc leur écrire toutes vos coordonnées. Pas grave.
Mais alors quelqu'un d'autre vous demande vos coordonnées. Vous répétez la tâche en notant vos informations pour le prospect. C'est quelques secondes ici et là, mais ça s'additionne rapidement.
C'est ce que votre serveur doit faire sans mise en cache en place.
Maintenant, disons que vous avez vos cartes de visite sur vous. Cette fois, il suffit d'une seconde pour les distribuer.
C'est ainsi que fonctionne la mise en cache.
Votre serveur fait une copie de votre page Web et de tout son contenu, y compris les images, afin qu'il n'ait pas à recréer la page chaque fois que quelqu'un demande à la voir.
Compte tenu de la fréquence à laquelle vous êtes susceptible de modifier des images sur vos pages Web, la mise en cache est un excellent moyen de minimiser le stress qu'elles mettent sur votre serveur.
Quel plugin de mise en cache WordPress devriez-vous utiliser ?
Il existe quelques précurseurs clairs en matière de mise en cache des plugins :
- W3 Total Cache offre aux utilisateurs des capacités d'optimisation avancées. Le chargement paresseux peut également être activé avec ce plugin.
- WP Fastest Cache est un plugin de mise en cache plus convivial et est livré avec une variété de capacités d'accélération. L'optimisation de l'image n'est cependant disponible qu'avec une mise à niveau.
- WP Super Cache est le plus simple des principaux plugins car il ne fait que la mise en cache. Si vous n'avez pas besoin des autres optimisations, c'est un bon choix.
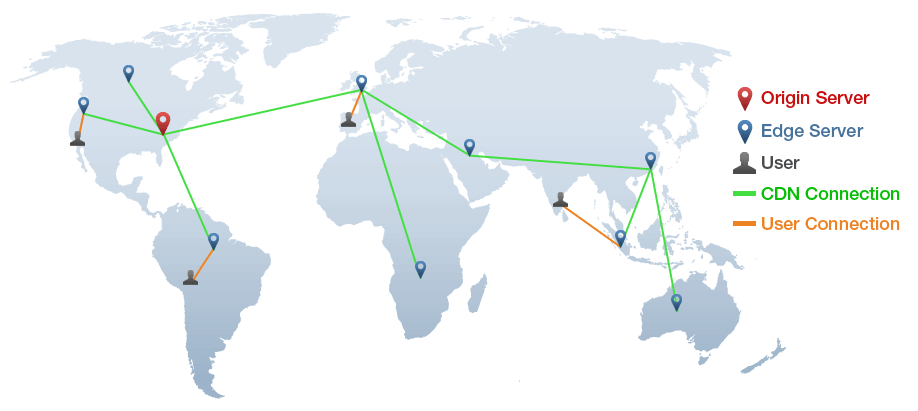
7. Envisagez un CDN
Le déplacement de vos images vers un réseau de diffusion de contenu (CDN) peut également être utile.
Un CDN est un réseau de serveurs situé au-dessus de votre serveur d'hébergement principal. Lorsqu'il est activé, votre site est mis en cache et envoyé à ces serveurs distants dans le but de réduire l'écart physique entre votre site Web et ses visiteurs.
Voici une illustration simple de GTMetrix expliquant l'ensemble du processus :

Les services CDN populaires que vous pouvez utiliser sont Cloudflare , KeyCDN , StackPath ou Amazon CloudFront.
Astuce : La configuration d'un plugin de mise en cache et d'un CDN pour votre site Web WordPress peut nécessiter une certaine expertise, mais ce n'est pas très difficile. Je peux recommander ce guide étape par étape sur l'accélération du site Web à l' aide du plug-in de mise en cache W3 Total Cache et du service CDN Cloudflare (gratuit).
Si vous n'êtes vraiment pas sûr de ce qui se passe, il n'y a aucune honte à demander l'aide d'un expert. Il s'agit d'une configuration unique.
8. Inclure des données structurées d'image
Les données structurées vous permettent de baliser les informations sur la page Web. Cela inclut également des informations telles que l'image de la recette ou les images du produit.
Voici ce que Google a à dire sur les données structurées pour les images :
Si vous avez des images sur votre site, vous pouvez aider les utilisateurs à identifier le type de contenu associé à l'image en utilisant des données structurées appropriées sur vos pages. Cela aide les utilisateurs à trouver rapidement du contenu pertinent et envoie un trafic mieux ciblé vers votre site.
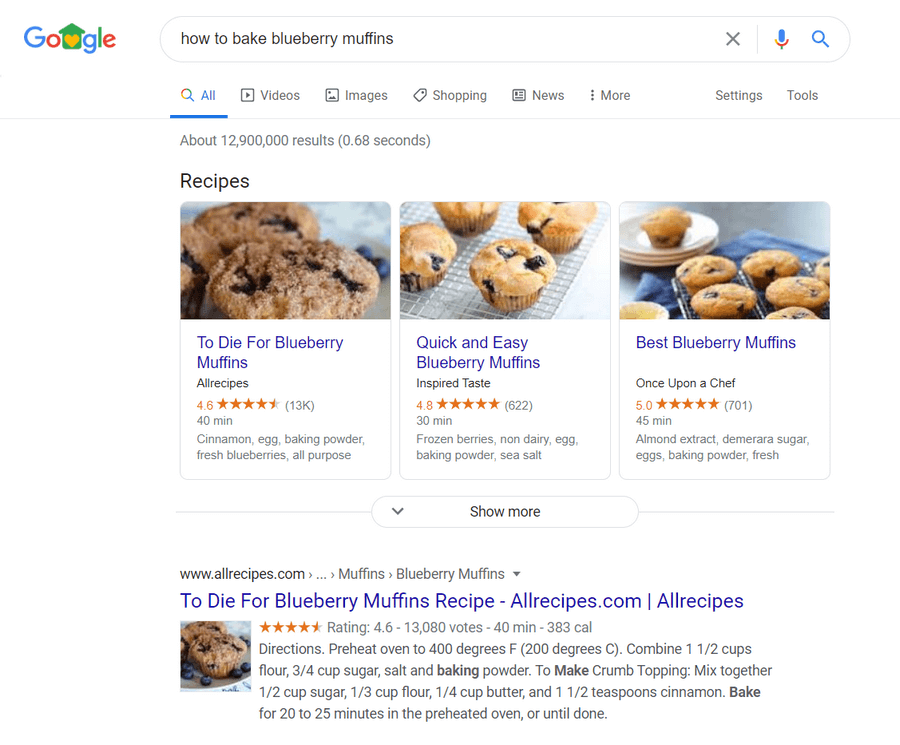
Par exemple, il s'agit d'une recherche sur "comment cuire des muffins aux myrtilles" :

Chaque résultat de cette page de résultats de recherche (pas seulement dans la capture d'écran) contient une image complémentaire. Google a su associer ces pages de recettes à des images basées sur les données structurées fournies.
Mais ce ne sont pas seulement les pages de recettes qui peuvent bénéficier de données structurées d'image.
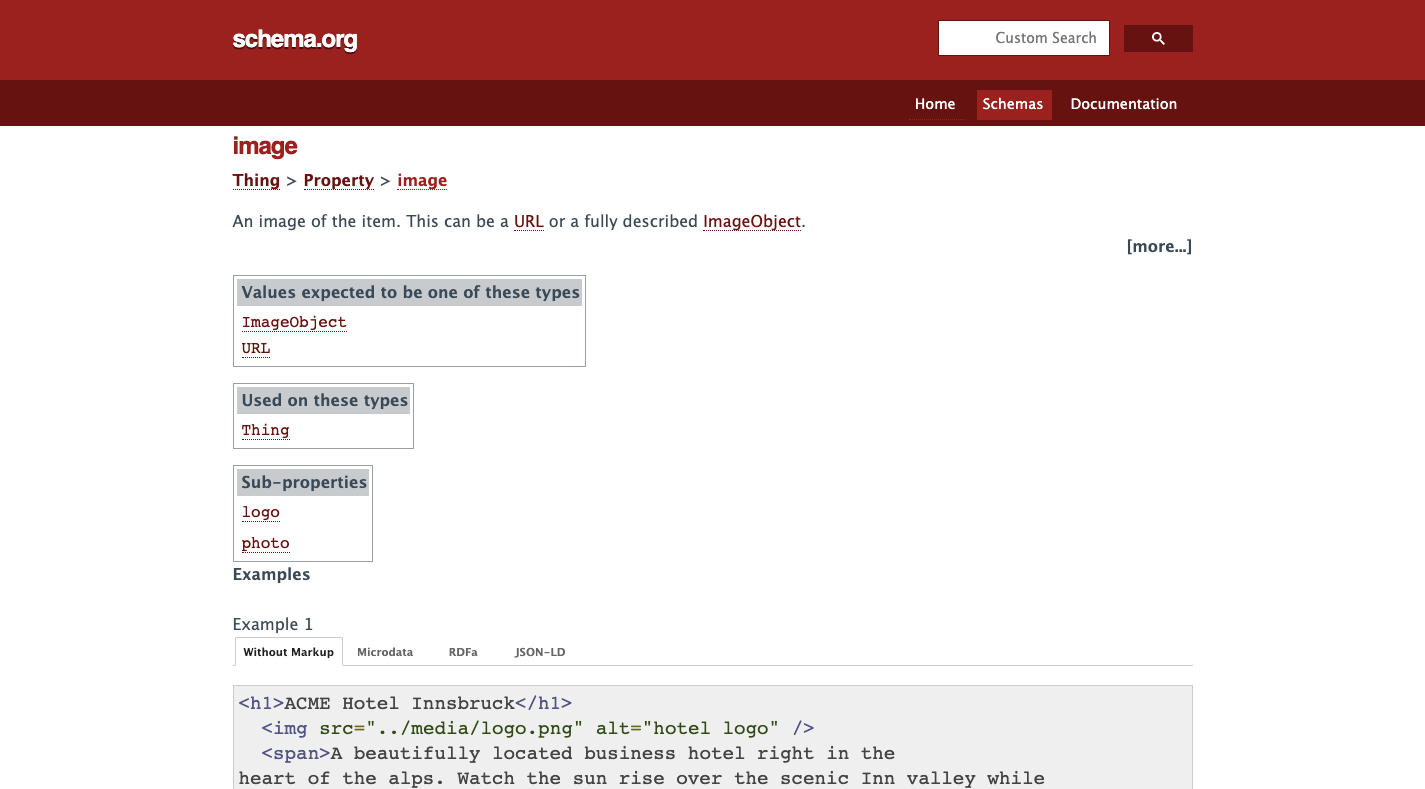
Schema.org est l'organisme qui gère les données structurées (balisage de schéma) que nous utilisons sur le Web. Voici quelques-unes des recommandations qu'il fournit sur la façon d'utiliser le balisage d' image :

Trois exemples sont fournis :
- Un logo d'hôtel
- Une photo de produit informatique
- Une photo de recette terminée
Une autre excellente ressource pour trouver des idées sur la façon d'utiliser des données structurées et d'ajouter des images à vos résultats de recherche est Google Search Reference (vous pouvez passer d'un type de fichier à l'autre dans le menu).
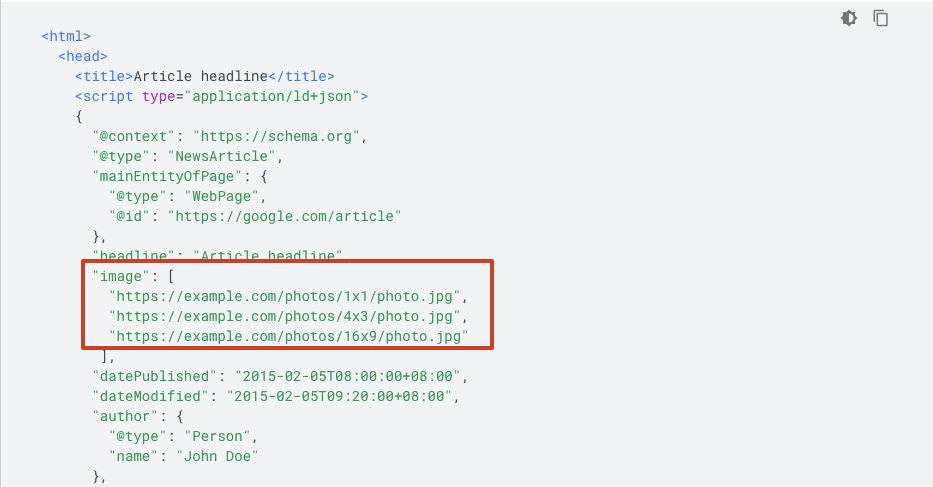
Vous pouvez joindre des éléments tels que des photos d'auteurs, des logos d'entreprise et des images basées sur des histoires. Et tout ce qu'il faut, c'est un balisage supplémentaire sur la page :

Si vous pensez qu'une image peut ajouter de la valeur et plus de contexte à une page Web, alors utiliser des données structurées pour l'ajouter à la recherche serait une bonne idée.
Quel plugin de données structurées WordPress devriez-vous utiliser ?
Les plugins SEO peuvent ajouter automatiquement des données structurées à votre site, mais vous feriez mieux d'utiliser l'une de ces solutions dédiées :
- Le schéma de données structurées WP SEO permet de joindre facilement des données et des images pertinentes à différents types de contenu sur votre site.
- Schema & Structured Data for WP & AMP simplifie la configuration du schéma. Au lieu de vous demander de choisir parmi une liste de types de schéma pour chaque page, vous créez uniquement les types dont vous avez besoin.
9. Utilisez le chargement paresseux
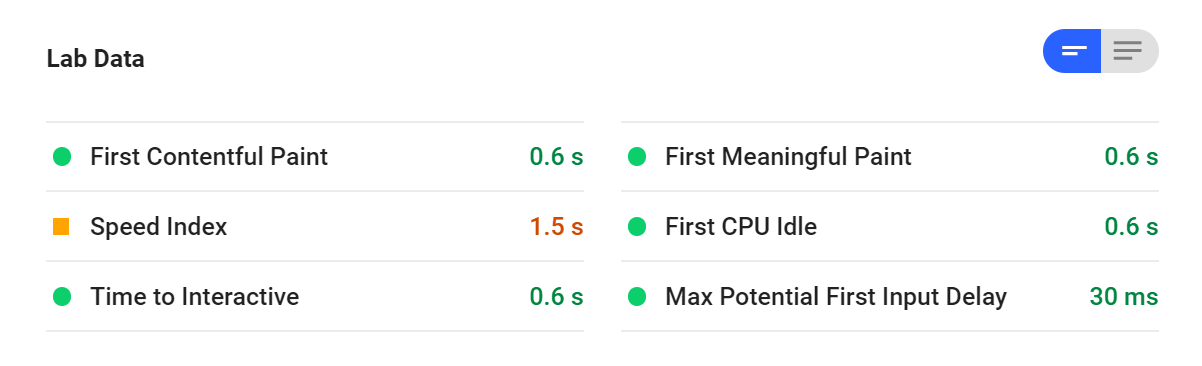
En examinant l'analyse que Google PageSpeed Insights effectue sur les vitesses de chargement, vous verrez qu'elle est divisée en plusieurs étapes :

Les deux premiers - First Contentful Paint et First Meaningful Paint - sont particulièrement importants car ils indiquent combien de temps il faut pour que le contenu au-dessus du pli se charge complètement.
Évidemment, vous voulez que la page entière soit chargée et interactive le plus rapidement possible. Cependant, ce n'est pas toujours facile, c'est pourquoi vous devez prioriser.
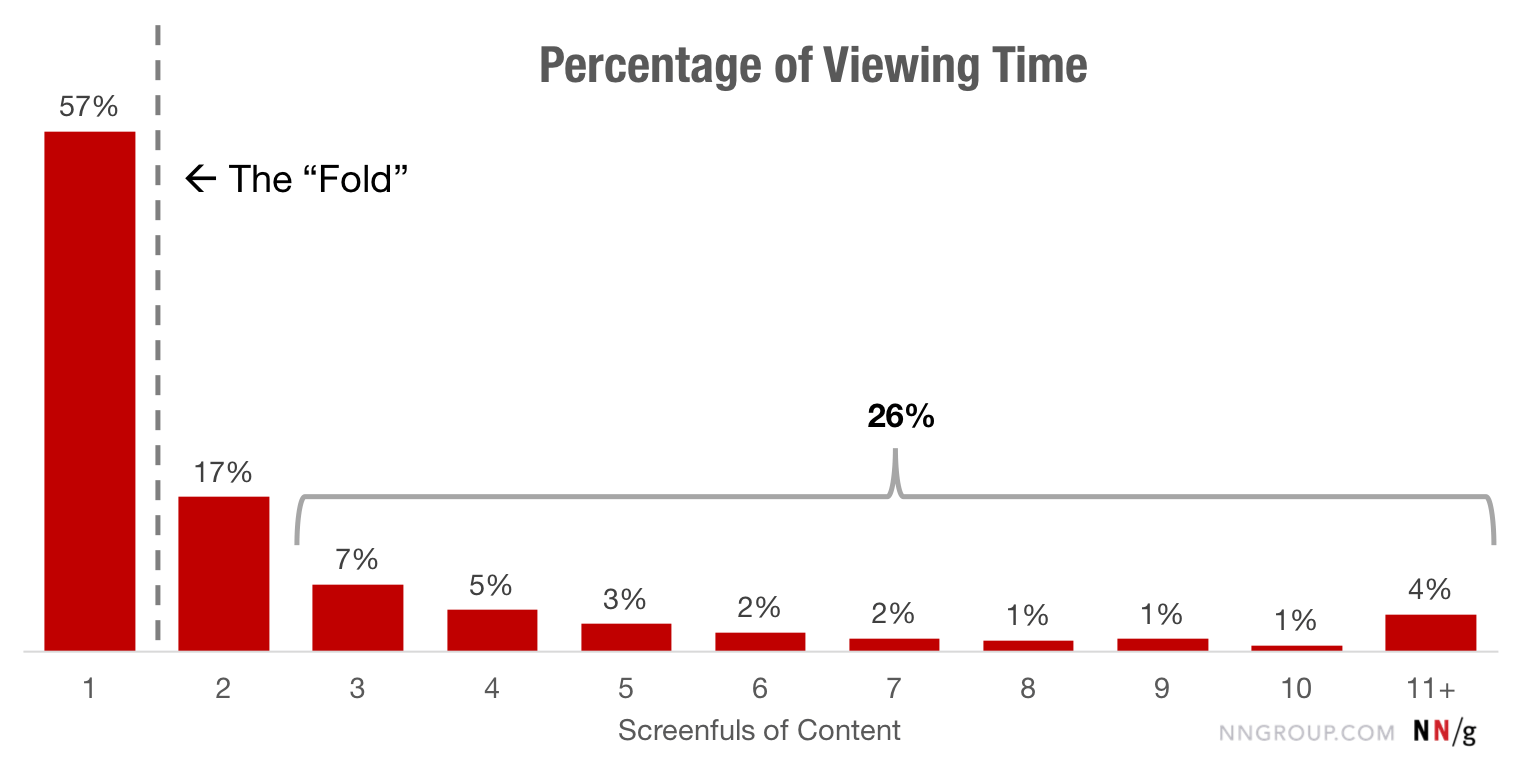
Une étude de suivi oculaire de 2018 du groupe Nielsen Norman est parvenue à la même conclusion : le contenu au-dessus de la ligne de flottaison reçoit de loin la plus grande part du temps de visionnage.

Si 57 % du temps passé sur une page est au-dessus de la ligne de flottaison, le chargement paresseux devient un outil utile pour économiser l'énergie de votre serveur.
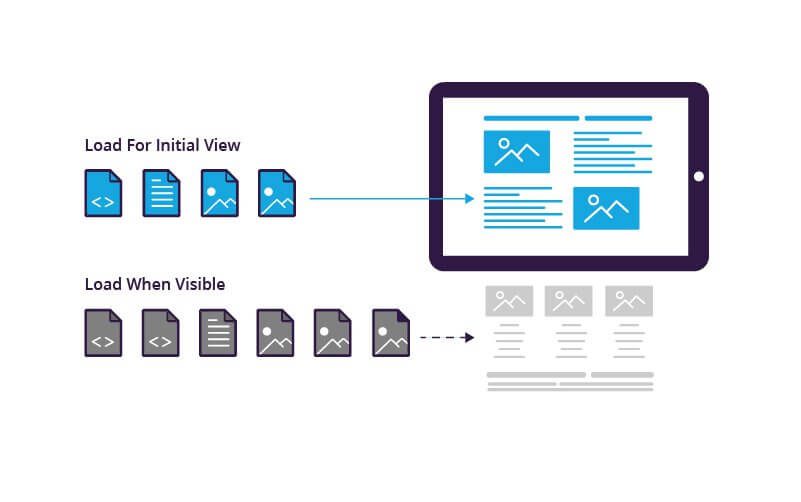
Le processus fonctionne comme ceci :
- Quelqu'un visite votre site Web.
- Votre serveur reçoit la demande.
- Plutôt que de traiter toute la page Web et de faire attendre le visiteur, le serveur ne traite que la partie visible de la page afin qu'il puisse voir le contenu plus rapidement.
Voici un superbe graphique d' Imperva qui explique le processus :

Lorsque le chargement paresseux est activé, votre serveur peut consacrer son énergie et ses ressources au traitement des données au-dessus de la ligne de flottaison en premier.
Cela signifie que le temps de chargement diminuera au profit de vos visiteurs.
Astuce : Il existe plusieurs plugins de chargement paresseux pour WordPress. N'oubliez pas non plus de consulter les recommandations de Google pour le chargement différé d'images.
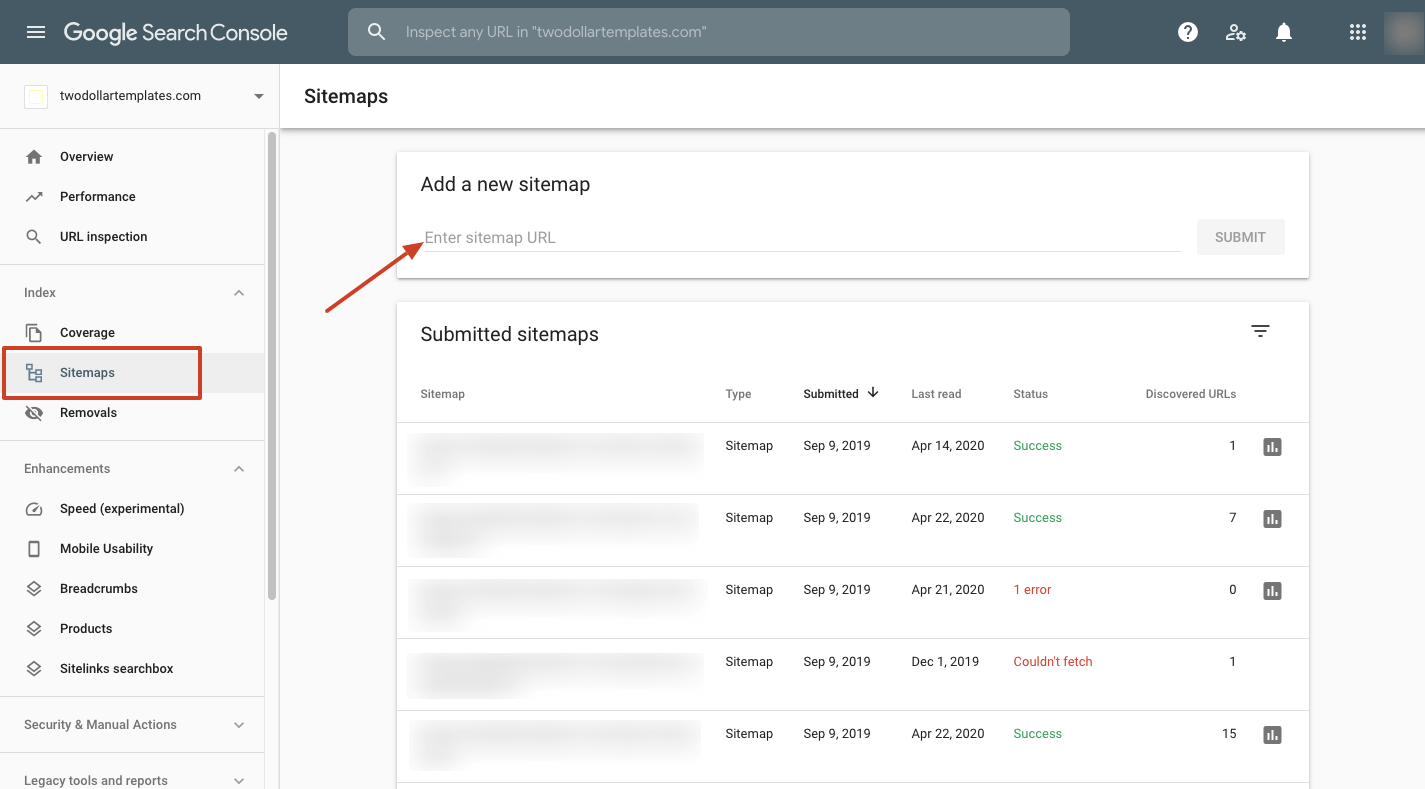
10. Créer un sitemap d'image
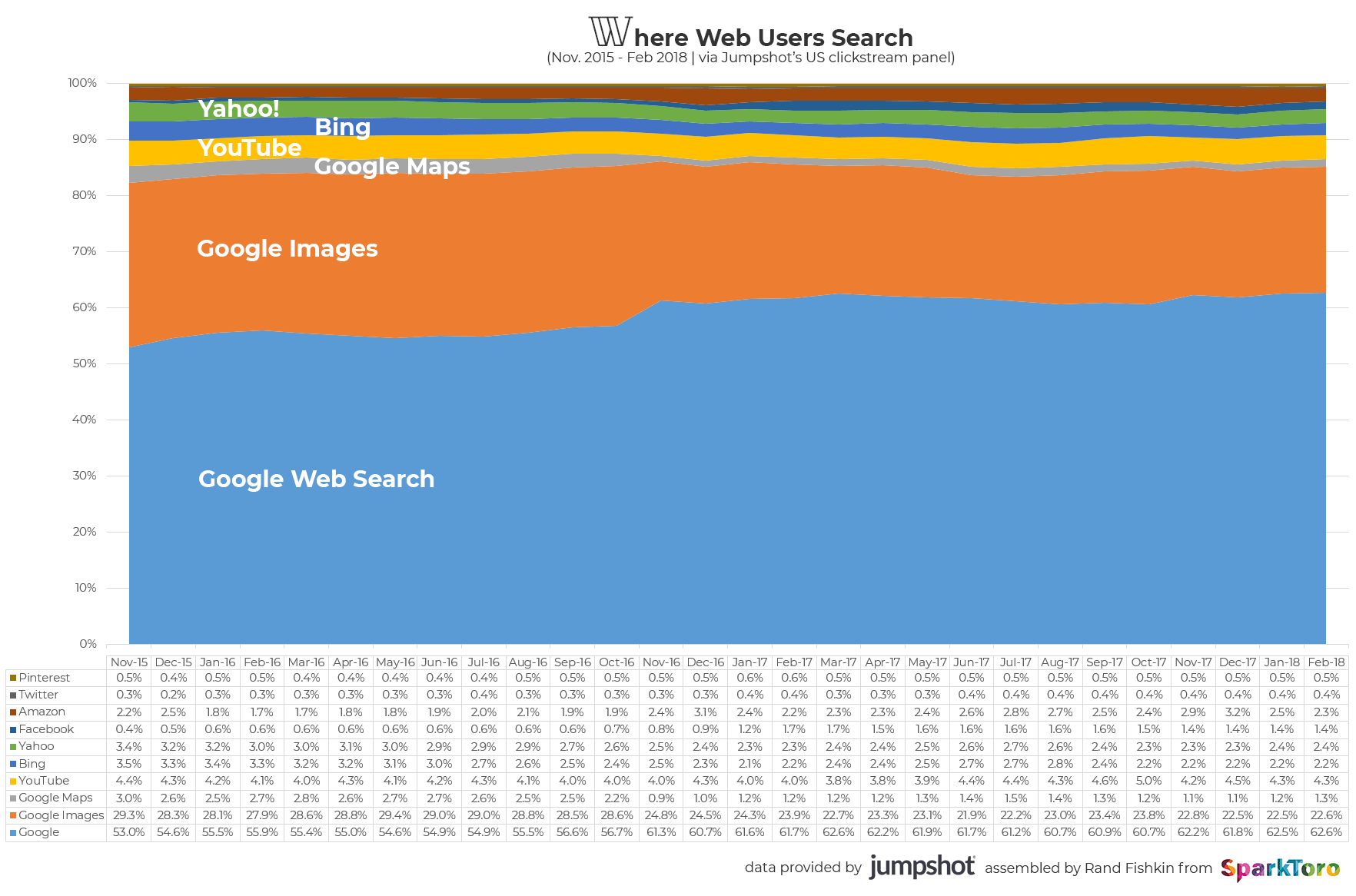
Selon les données de Jumpshot et SparkToro, Google Images détient une bonne part du marché des moteurs de recherche :

Étant donné qu'environ un quart de toutes les recherches sur le Web ont lieu sur Google Image Search, il serait avantageux de générer un sitemap d'image en dehors de votre sitemap XML habituel.
De cette façon, vous pouvez vous assurer que Google dispose d'une liste de toutes les images qui méritent d'être classées ainsi que des données de référencement d'image que vous avez si soigneusement attachées à chacune.
Quant à la création de votre sitemap d'image, vous avez deux options :
a) Mettez à jour votre sitemap XML manuellement
Si vous avez un site Web plus petit (10 pages ou moins), il ne faudrait pas longtemps pour mettre à jour manuellement votre sitemap principal avec des données d'image.
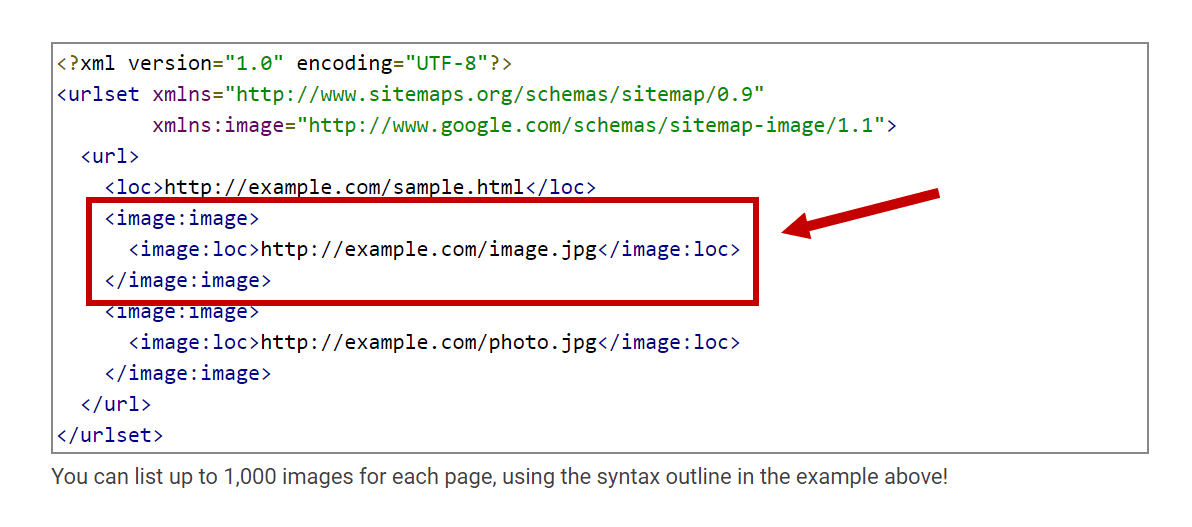
Google fournit un exemple sur la façon de procéder :

Bien que cet extrait n'affiche que les balises d'image et d'emplacement, vous pouvez inclure des détails supplémentaires tels que :
- Titres
- Légendes
- Emplacements géographiques
Cependant, il y a quelques problèmes avec cette option.
La première est que vous devez vous rappeler de mettre à jour votre sitemap chaque fois qu'une nouvelle image est ajoutée à votre site. La seconde est que vous devez télécharger le fichier sur votre serveur, puis partager le lien vers celui-ci avec Google Search Console.

Ce n'est pas difficile à faire, mais ce serait mieux si vous pouviez l'automatiser.
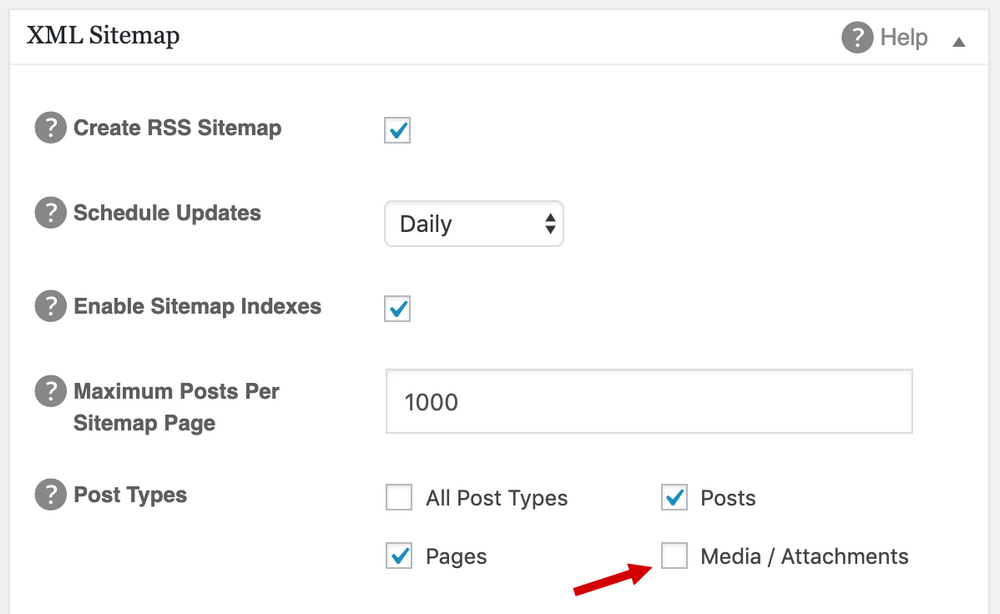
b) Générez et téléchargez automatiquement votre sitemap d'image
Si vous utilisez WordPress, la meilleure façon de générer automatiquement un sitemap d'image est d'utiliser un plugin.
Dans All in One SEO Pack, par exemple, il vous suffit de sélectionner l'option "Médias/Pièces jointes", qui générera un sitemap image séparé pour votre site.

Principaux plats à emporter (TL; DR)
Comme les images jouent un rôle plus important dans la conception Web, elles jouent également un rôle plus important dans l'optimisation des moteurs de recherche.
Mais comme vous pouvez le voir ici, le référencement d'images est une tâche à plusieurs niveaux.
Points clés à retenir :
- Évitez les photos de stock clichées ; à la place, utilisez/créez des images qui apportent une valeur ajoutée
- N'utilisez pas trop d'images - chaque image doit avoir un but
- Choisissez toujours le bon format - GIF pour les animations, JPEG pour les photos et PNG pour les illustrations, les captures d'écran ou les images avec du texte
- Utilisez des vecteurs pour des graphiques détaillés qui doivent être très nets sur n'importe quel appareil (par exemple, un logo)
- Envisagez d'utiliser les formats de nouvelle génération (comme WebP) pour les navigateurs qui les prennent déjà en charge
- N'utilisez pas d'images trop grandes pour la mise en page de votre site Web
- Compressez vos images (utilisez une compression avec perte lorsque cela est possible - économise plus de données)
- Expérimentez et trouvez le meilleur rapport entre la qualité et la taille du fichier
- Utilisez des métadonnées descriptives - en particulier les noms de fichiers, les textes alternatifs et les légendes (si nécessaire)
- Mettez vos pages en cache et utilisez un CDN pour diffuser vos images plus rapidement dans le monde entier
- Le cas échéant, incluez des données structurées d'image (idéal pour les recettes, les images de produits, les logos, etc.)
- Pour les pages plus grandes, utilisez le chargement paresseux de l'image - cela accélérera le temps de chargement
- Si vous avez beaucoup d'images, pensez à utiliser un sitemap d'images
Heureusement, une grande partie de ce travail peut être automatisée, vous n'aurez donc pas à passer trop de temps à y travailler.
Cela dit, le référencement n'est jamais fait.
Ainsi, lorsque vous travaillez sur l'analyse des performances globales de votre site Web dans la recherche, assurez-vous que vos images sont prises en compte dans l'équation.

Aucun commentaire:
Enregistrer un commentaire